
My Top VS Code extensions, Mac apps and websites to help complete the Cloud Resume Challenge
Disclaimer: This blog post is not related to my current job with NIWC Atlantic or the Department of Navy whatsoever.
Since completing the Cloud Resume Challenge, I wanted to help pay it forward. Here are the tools/apps/websites that helped me complete the challenge, I hope they assist others on their cloud journey.
 Photo by Roman Synkevych on Unsplash
Photo by Roman Synkevych on Unsplash
VSCode Extensions
- Prettier - Elegant code formatter
- HTML Preview - Helped me see my HTML/CSS updates in real time
- Hashicorp Terraform - Great for syntax highlighting and catching HCL errors
- IntelliSense for CSS class names in HTML - Saved me time with CSS class name completion
- Gitlens - Extremely powerful and visual tool that helped me see the evolution of my code, along with code commits
- Python - Helpful with Python IntelliSense and variable explorer
Websites
- coolors.co - Awesome color scheme generator
- vscode.dev - Amazing browser based IDE with extension support, it helped me when I only had my phone/tablet but still want to code
- codepen.io - Real-time HTML/CSS/JS online code editor with live preview
- w3schools - Feels like I'll never remember exactly how to center a div without looking it up :)
- canva - Where I created my logo shown below

Mac Applications
- Postman - While cURL is easy and readily available, I love how configurable Postman is and can save different API calls in your profile
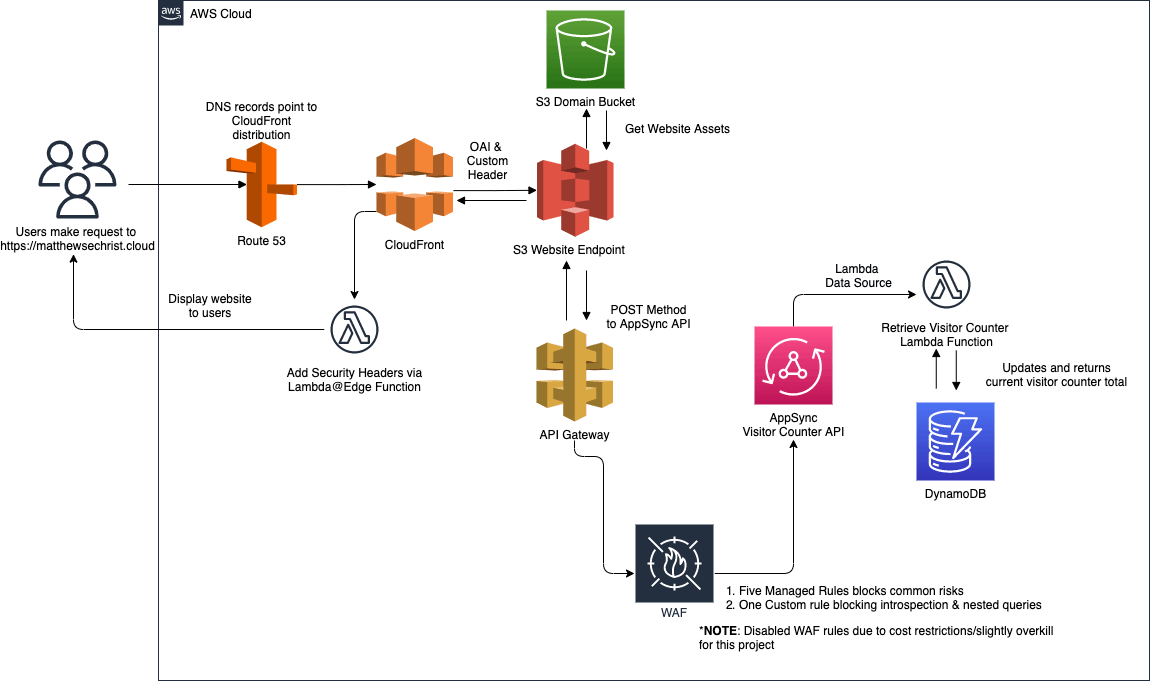
- diagrams.net - Great tool to create architecture diagrams, like my example AWS architecture below

- Chrome Developer Tools - The built-in Chrome Dev Tools work great for testing responsive design, looking into CORS issues, and modifying HTML/CSS values in real-time
- Safari Developer Tools - Same benefits as Chrome Dev Tools, I just wanted to make sure my website looked good in multiple browsers
- Cypress - Helpful Javascript automated testing tool that I used to test my website availability, along with my API call
- GitHub desktop - Similary to the Gitlens VS Code extension, the GitHub Desktop app has rich visualizations for seeing the evolution of my code
Command Line Interfaces
While most of the above are feature-rich and elegant viewing experiences, command-line tools are typically the fastest way to run some things. For tasks like running terraform fmt/apply, invalidating the CloudFront cache, or committing code changes to my repo, below are the CLIs to make it happen.
What are your favorite extensions/website/apps/CLIs?
What are you favorite VS Code extensions you think I should try? I am no website design guru, are there Design/UX/UI inspiration-type websites that you find helpful? Let me know!

 Photo by
Photo by